Per trasformare un’idea di business in un servizio davvero utilizzato serve una App con un design funzionale, appealing e intuitivo. Dall’uso dei colori alla regola dei “2 tap”, ecco alcuni suggerimenti per una Mobile UX in grado di catturare l’attenzione degli utenti e rendere piacevole l’esperienza di navigazione dallo smartphone.
Milioni di App affollano ormai gli store, proponendo servizi innovativi: distinguersi è sempre più difficile. Quello che può fare la differenza, in questo contesto, è il design della Mobile UX: serve catturare l’attenzione delle persone, vecchi e nuovi utenti, ma senza trascurare la facilità di utilizzo dell’App e senza dimenticare di sfruttare le nuove tendenze e innovazioni nel mondo della User Interaction & Design (per esempio l’introduzione del “force touch”). La fase di design è dunque fondamentale per il successo. Ecco i 10 aspetti da tenere presente per una Mobile User Experience ottimale.
1. Semplicità: elimina gli sforzi per i tuoi utenti
Il mobile prevede attività in movimento, per definizione. Gli utenti usano l’App mentre stanno facendo altro oppure mentre si spostano da casa all’ufficio per andare a lavoro. Magari proprio in quel momento troveranno il tempo di fare un acquisto online, un bonifico o pagare una bolletta. In quel momento, questo è certo, cercheranno la massima semplicità. Questo aspetto della Mobile UX è fondamentale. Marissa Mayer, CEO Yahoo aveva creato per le App Yahoo la regola dei “due tap”: una volta che sei nell’App, se sei più lontano di 2 tap nel fare qualsiasi cosa tu voglia fare, allora è necessario semplificare. Cerca sempre di porti l’obiettivo di ridurre al minimo lo sforzo degli utenti.
2. Design guidato da obiettivi
Il Design deve essere “funzionale”, considerando che si parla di schermi di dimensioni ridotte, come quelli degli smartphone. Per esempio, il design dell’interfaccia grafica deve assicurare che ogni volta che la tua App mostra un messaggio (per esempio un pop-up) chiedendo input all’utente (come per esempio la richiesta di inserire il proprio numero di telefono,) ci siano tutte le informazioni necessarie per far sì che l’utente stesso possa prendere una decisione su cosa deve o vuole fare. Non dimenticate che il Design non è semplicemente apparire speciali o unici. Design vuol dire rendere l’”esperienza dell’utente” fantastica. E questo significa che la chiarezza in quello che l’utente deve fare è condizione necessaria.
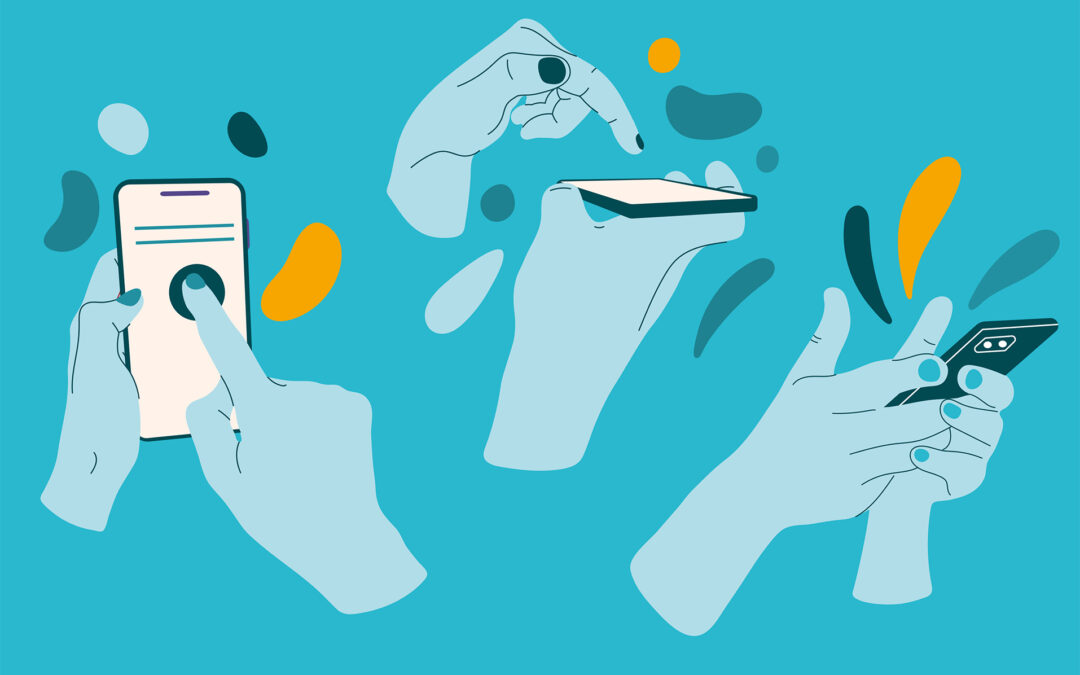
3. App “thumb-friendly”
sono 3 i modi di utilizzo dello smartphone da parte degli utenti:
- con una sola mano navigando con il pollice;
- usando 2 mani e navigando con entrambi i pollici;
- usando una sola mano per tenere lo smartphone e usando l’indice della mano opposta.
Inoltre aggiungiamo che qualche utente tocca lo schermo con la sola punta del dito, altri invece utilizzano tutto il polpastrello. Di conseguenza è praticamente impossibile definire a priori esattamente quanti pixel dovrebbero essere necessari per rendere il tuo pulsante “cliccabile”, ma, in ogni caso, Apple raccomanda di creare pulsanti di una dimensione minima: 44×44 pixel.
4. Feedback agli utenti, non abbandonarli
Un altro suggerimento da tenere in considerazione nel Design della Mobile UX e di non dimenticare gli utenti quando la tua App sta eseguendo qualche operazione in background. Un classico esempio è quando il tuo sistema deve caricare dei dati o eseguire operazioni complesse. Il Mobile non è il desktop, l’utente tende a non voler aspettare, usa quindi il tempo che ti serve intelligentemente e rendilo interessante per gli utenti. Evita noiose e inutili schermate bianche.
Quando un utente tappa, fa uno swipe o clicca un pulsante fisico, dovrebbe esserci una risposta immediata. Se qualcosa deve necessariamente prendere un po’ di tempo per essere caricata, mostra agli utenti una barra di caricamento (o qualcosa anche di più interessante) in modo che essi sappiano che stanno per ottenere qualcosa (velocemente). In alternativa, puoi utilizzare un’animazione che tiene gli utenti “ingaggiati” in intrattenimenti extra. Qualsiasi soluzione tu scelga, in ogni caso, assicurati che ogni interazione con gli utenti abbia una risposta. È comune anche trovare messaggi di errore generici, il solito “si è verificato un errore”. Anche in questo caso, l’utente si sente abbandonato perché non sa esattamente cosa ha sbagliato, quindi può perdere la pazienza e abbandonare il processo. Sono preferibili testi come “Si è verificato un errore: l’indirizzo email non è stato riconosciuto”, ad esempio. Spiegare nel dettaglio quale errore si è verificato e possibilmente offrire soluzioni su come risolverlo permette di guidare l’utente e non perderlo prima della conversione.
5. Non riempire lo schermo di informazioni
Solo perché i pixel sono sempre più piccoli non significa che puoi rimpicciolire il font a piacere e riempire lo schermo di testo. Più contenuto non significa necessariamente più informazione. Inoltre testa la tua App sui device reali per i quali l’hai sviluppata per essere sicuro che gli aspetti critici siano semplici da visualizzare. Device reali per capire come scala il contenuto su diversi device e con diverse risoluzioni. Il testo dovrebbe essere almeno di 11 punti, dovresti avere il giusto spazio tra le lettere e linee, e l’utente non dovrebbe mai zoomare per capire cosa dovrebbe fare o per comprendere cosa sta leggendo (lo zoom con 2 dita è un’operazione molto onerosa per l’utente, tipicamente deve cambiare la presa dello smartphone e usare necessariamente 2 mani mentre è in movimento).
6. Usa le gesture saggiamente
Le gesture ti aiutano a mantenere la confusione al livello minimo, sono intuitive per gli utenti degli smartphone più evoluti e rendono l’esperienza degli utenti più dinamica e divertente. Studia le interfacce più popolari e i pattern UI più comuni in modo che tu possa apprendere quali sono le gesture che il tuo target di utenti apprezza normalmente. Ovviamente le gesture per i millennials sono differenti da quelle a cui sono abituati gli utilizzatori più giovani e smaliziati. Per decidere quale gesture utilizzare, pensa attentamente al tuo target di riferimento, studia bene il tuo prodotto e a quel punto scegli quelle che hanno più senso per la tua App.
7. Usa immagini ad alta risoluzione
Il numero di risoluzioni degli schermi disponibili sul mercato degli smartphone è in continua espansione, da pochi pollici a dimensioni enormi. Di conseguenza, parti sempre con un Design per dispositivi retina, ovvero schermi con alta risoluzione e con una densità di pixel molto alta. Ancora meglio, usa immagini vettoriali che scaleranno automaticamente su ogni schermo e assicurati di avere sempre immagini di qualità. Anche in questo caso un test multi device può essere utile.
8. Consistenza: non cambiare i colori spesso
Stai cambiando il colore o il font di una schermata o di un paragrafo? Fallo, ma a ragion veduta! I colori sono uno strumento molto potente in termini di organizzazione del design: ti aiutano a direzionare l’attenzione dell’utente e a stabilire una gerarchia visuale. Per esempio, se presenti al tuo utente una scelta su 3 pulsanti da premere, il primo di un arancione molto acceso, il secondo di un colore un po’ più soft, come per esempio lo stesso arancione ma un pò meno splendente, e il terzo di un color soft-pesca, stai segnalando una scala di valore. Troppi cambiamenti di colore o di font, riducono l’impatto di ogni azione e confondono l’utente. Di conseguenza, fai pochi cambiamenti e assicurati che quei cambiamenti siano significativi in termini visivi.
9. Organizza in maniera opportuna le call-to-action
Fai in modo che cliccare sul bottone giusto sia il più facile possibile. Specialmente per quegli utenti che usano il loro pollice, ricorda che la parte inferiore dello schermo è più accessibile. Metti i bottoni per le azioni più comuni in quell’area mentre assicurati che i controlli che fanno riferimento a uno specifico contenuto siano localizzati molto vicino a quel contenuto.
10. Il giusto ordine negli allineamenti
Le scelte in termini di allineamenti trasformano il design della tua App. Gli allineamenti sono nati per creare organizzazione e aiutare i tuoi utenti a fare le giuste connessioni all’interno dell’App. Quando stai formattando dei contenuti, pensa a come le immagini e i testi sono connessi tra loro e quindi usa gli allineamenti come uno strumento per evidenziare quelle connessioni. Perciò per la tua Mobile UX usa griglie ben formattate per definire un layout ordinato e aiutare gli utenti a fruire del prodotto/ servizio nel modo migliore.